概要
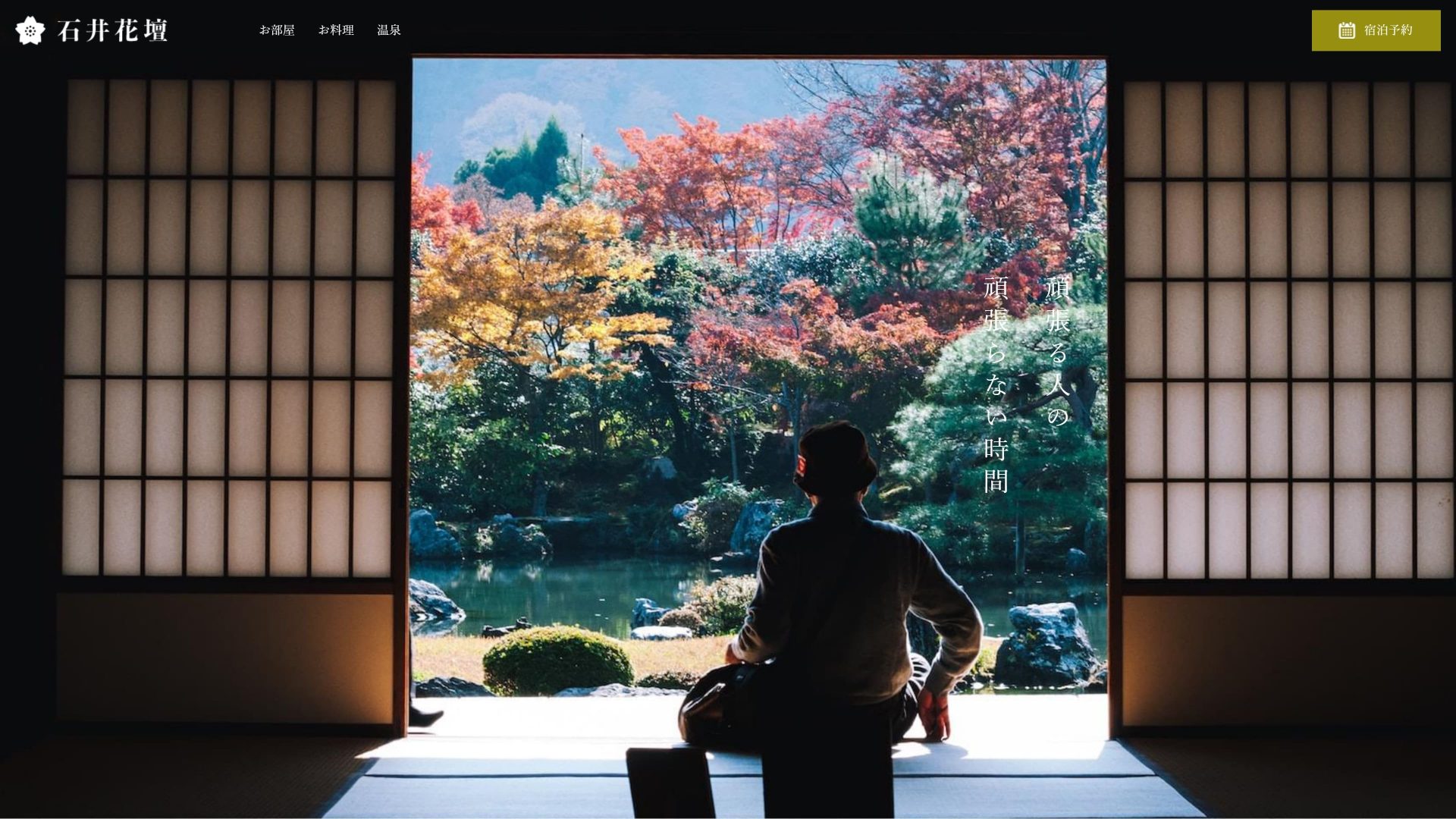
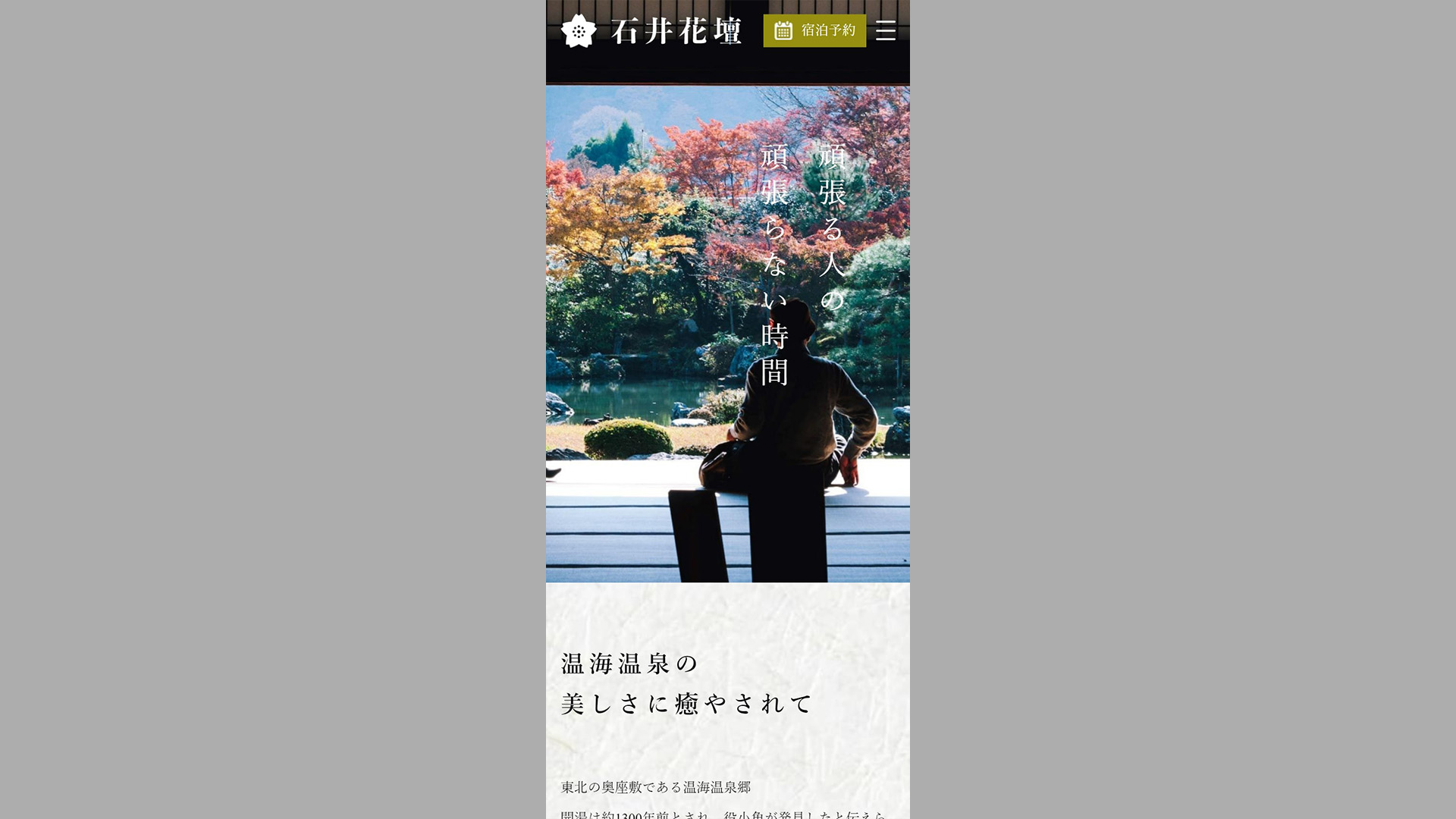
東北に位置する仮想の旅館「石井花壇」の公式ホームページについて、XDデザインデータからのコーディングを行いました。
| 作業内容 | 静的ページコーディング・アニメーション実装・ファビコン作成・OGP設定 |
| 作業時間 | 約47時間 |
| 使用言語 | HTML・CSS(SCSS)・JavaScript |
| 使用ツール | Adobe Illustrator・gulp |
ボタンを押すと、別タブでサイトが開きます
工夫したポイント
全般
- PC用デザインデータから、モバイル用のデザインを考案しコーディングしています。モバイル端末から閲覧した際にはハンバーガーメニューが表示されるようになっています。
- ファーストビューは自動スライドショーとなっています。動作軽量化のため、JavaScriptではなくcssアニメーションで実装しています。
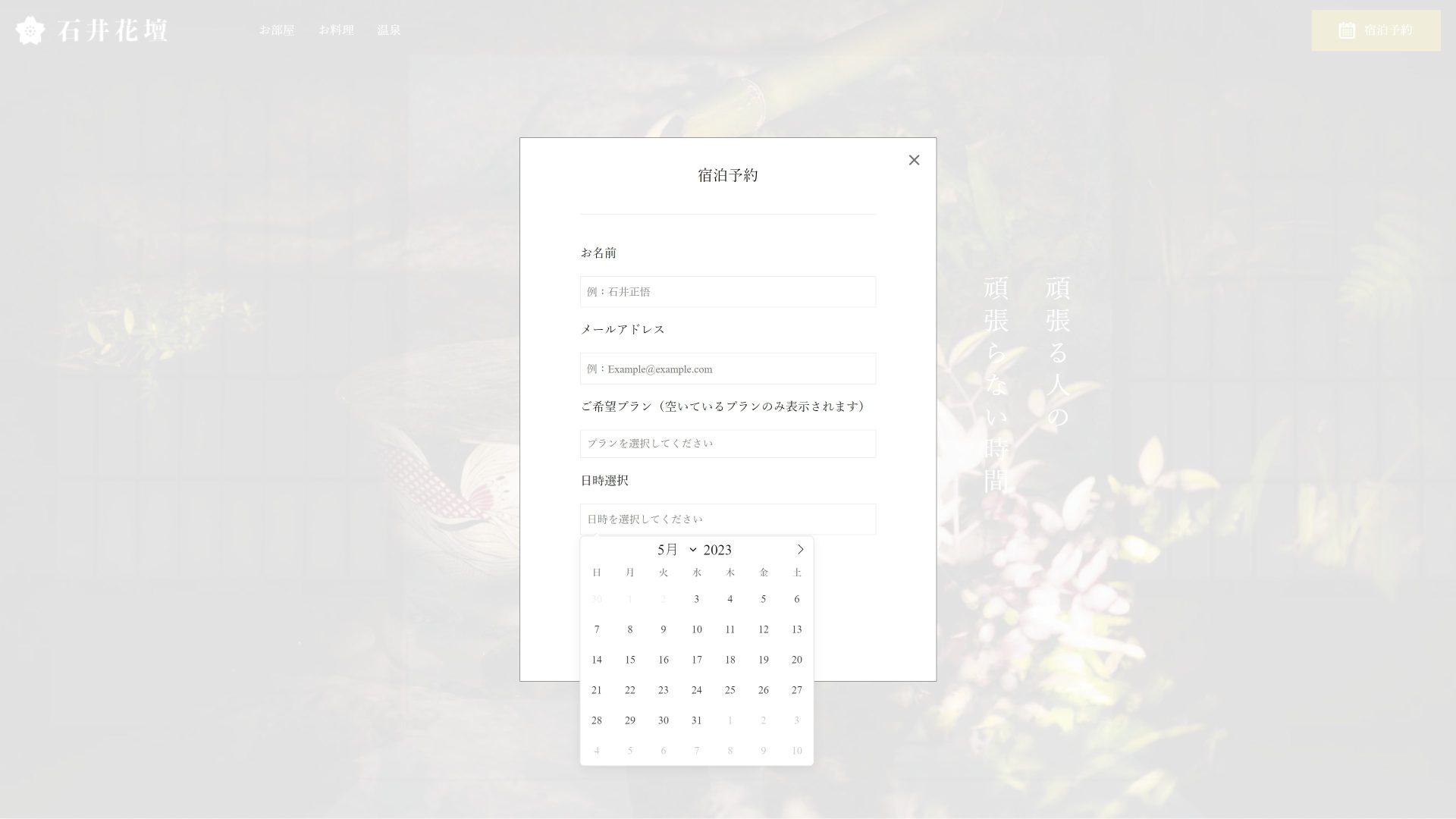
- 宿泊予約フォームにはプラグインを利用し、現在日以降の複数日時を選択できるようにしています。
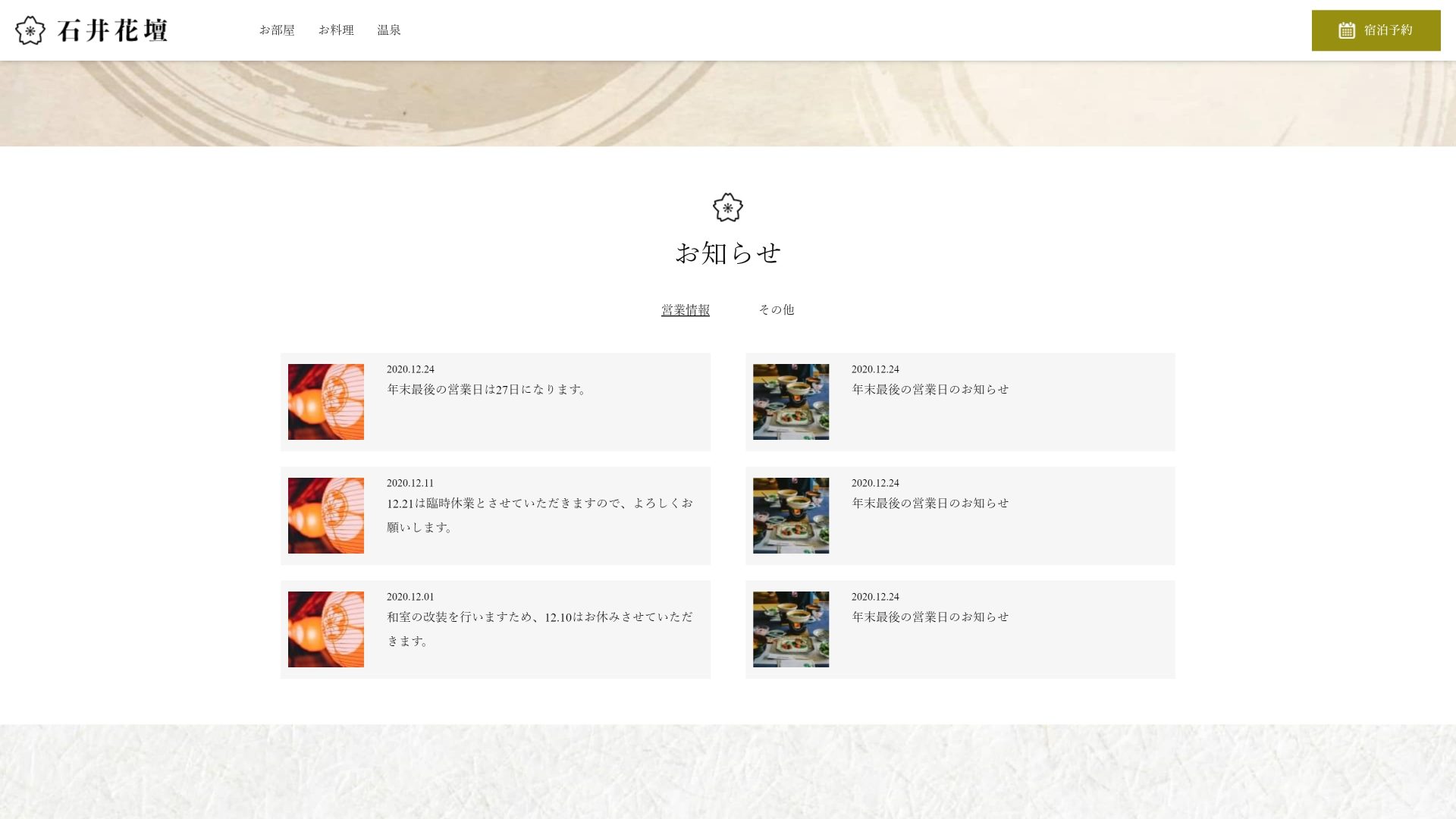
- お知らせ欄はタブナビゲーションにし、ページ遷移せずに確認できるようにしています。
- プラグインを利用し、各要素がビューポートに入ったタイミングで表示されるようにしています。サイトの雰囲気に合わせ、ふわっと表示されるよう実装しています。
- 各ページにOGPタグ(ページがSNSでシェアされた際の見た目を調整する役割)を設定しています。
- デザインデータをもとにIllustratorでファビコンを作成し、設置しています。
- ページ内に表示される画像は高解像度ディスプレイに対応しています。
コーディング
- モジュールの再利用やコード管理のしやすさを考え、CSSやディレクトリの構成はPRECSSにもとづいて行っています。
- コードのコンパイルや画像の圧縮などはgulpにより自動化しています。
- パンくずリストはJSON-LD形式で構造化マークアップを行っています。
ボタンを押すと、別タブでサイトが開きます
ギャラリー
ボタンを押すと、別タブでサイトが開きます