概要
TOFEL対策を専門に行う、英語教室の「Engress」の公式ホームページについて、XDデザインデータからのコーディング、オリジナルテーマ制作を行いました。
| 作業内容 | WordPress導入・オリジナルテーマ制作 |
| 作業時間 | 約75時間 |
| 使用言語 | HTML・CSS(SCSS)・JavaScript・php |
| 使用ツール | WordPress・Adobe Illustrator・gulp・Git |
ボタンを押すと、別タブでサイトが開きます
工夫したポイント
全般
- テーマユニットテストデータを用いて、動的処理による表示崩れが起きないことを確認しております。タイトルが長すぎる場合等も自動で表示が調整されます。
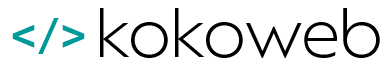
- トップページの成功事例およびコース・料金ページの料金表は、カスタムフィールド機能を利用し、投稿画面からレイアウトを崩さずに内容を編集できるようにしています。
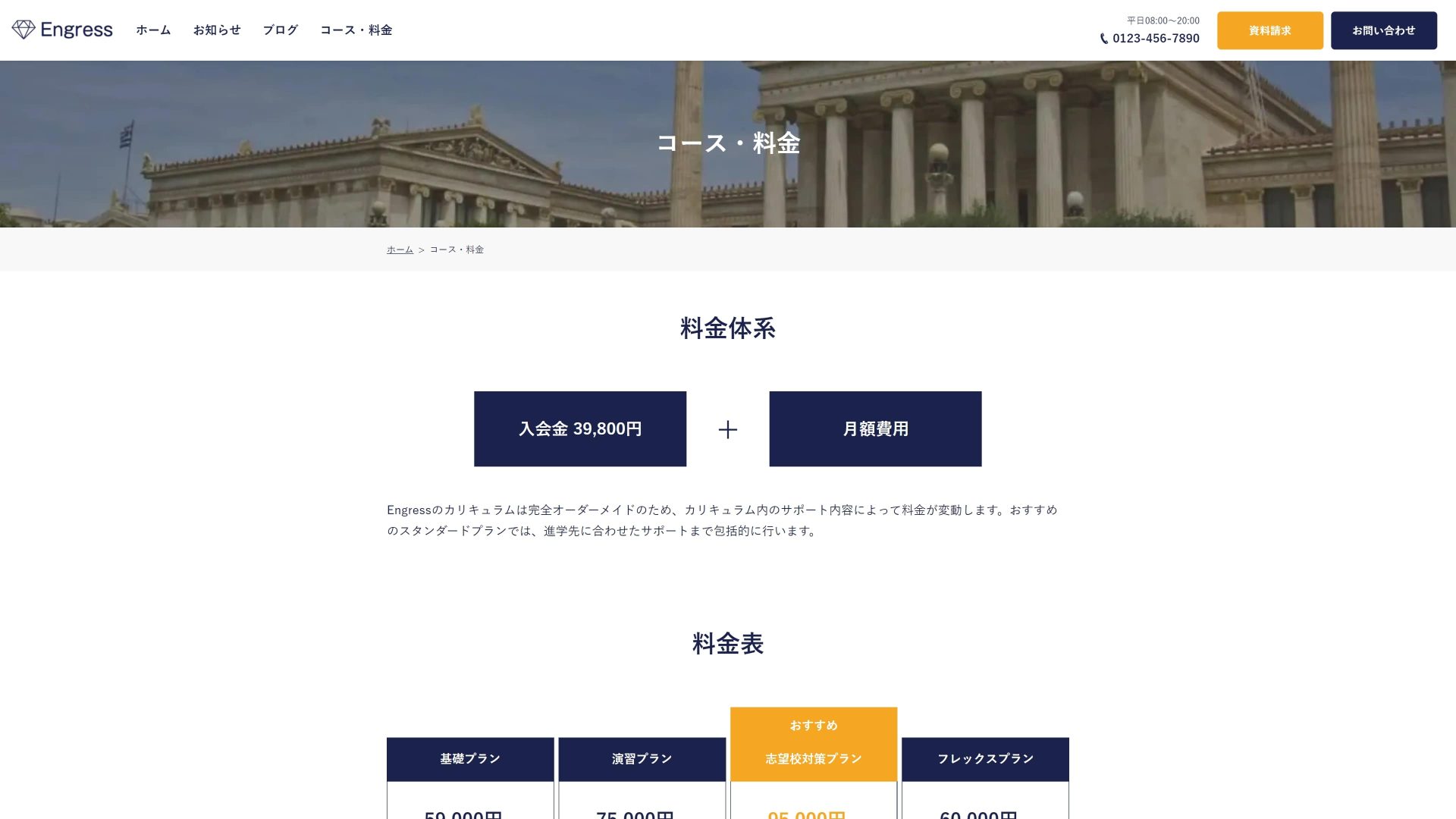
- 個別の記事ページには関連記事やおすすめ記事の表示を実装しています。また、SNS用のシェアボタンも作成してます。
- お知らせの投稿は、ブログ投稿と分けて管理できるよう、カスタム投稿タイプで対応しています。
- 問い合わせフォームは各項目にバリデーション(入力内容のチェック)を設定しています。また、フォーム送信時に自動応答メールの送信も可能です。
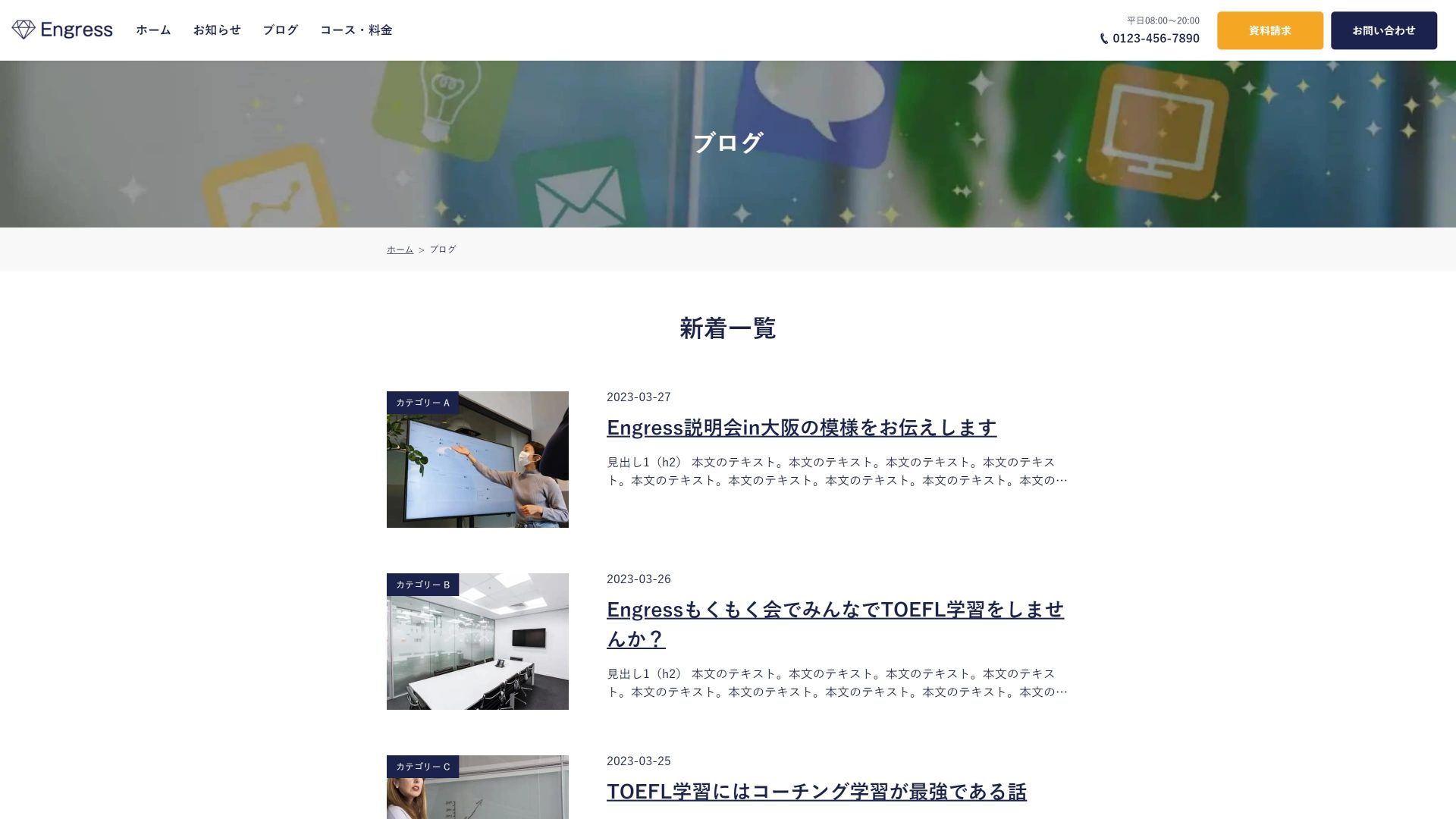
- ヘッダー、フッターおよびハンバーガーメニューの項目は管理画面から編集が可能です。
- 投稿用の編集画面には、実際にユーザーに表示される画面が反映されるよう設定しています。
- デザインデータをもとにIllustratorでファビコンを作成し、設置しています。
コーディング
- モジュールの再利用を考え、CSSやディレクトリの構成はPRECSSにもとづいて行っています。
- CSSのコンテナクエリを活用し、同じモジュールを様々なレイアウトで使えるよう管理しています。
- コードを管理しやすくするため、テンプレートパーツやfunctions.phpを分割して管理しています。
- ページ読み込みの高速化とモジュール管理のしやすさから、JavaScriptはES Module形式で記述し、分割して読み込んでいます。
- コードのコンパイルや画像のwebp変換はgulpにより自動化しています。
- Gitを利用してコードのバージョン管理を行いました。
- パンくずリストはJSON-LD形式で構造化マークアップが出力されるよう、プラグインで設定しています。
- SEO対策用プラグインを導入し、各ページにOGP、タイトル、ディスクリプションが自動設定されるようにしています。
- 各画像はwebpに対応しています。また、プラグインを利用し、アップロードした画像が自動でwebpに変換されるよう設定しています。
- 各ページはレスポンシブ対応し、画面幅に応じてハンバーガーメニューが表示されるようにしています。
- 表示高速化のため、キャッシュ設定を行っています。プラグインの干渉を避けるためサーバー側で設定しています。
ボタンを押すと、別タブでサイトが開きます
ギャラリー
ボタンを押すと、別タブでサイトが開きます