概要
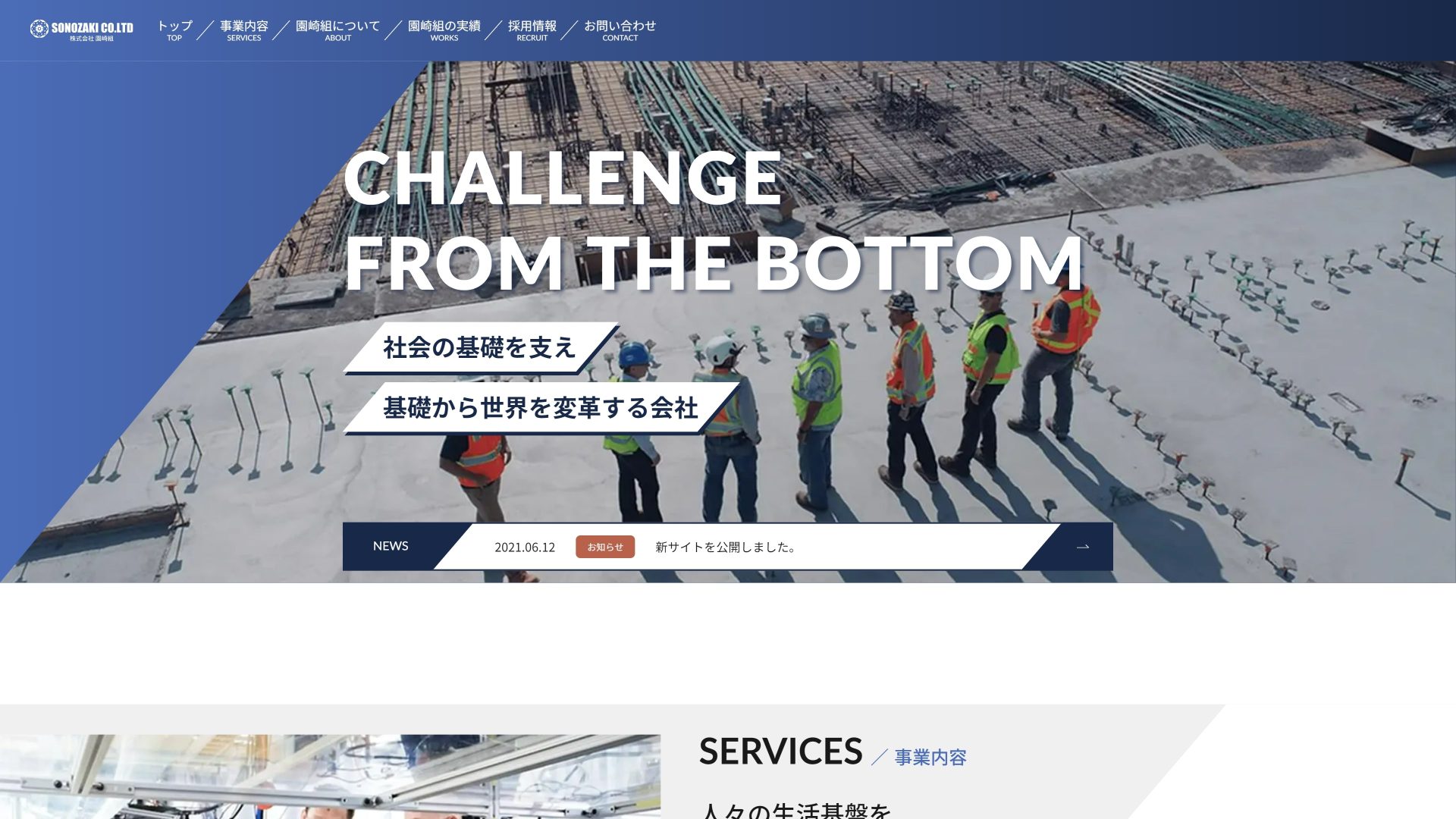
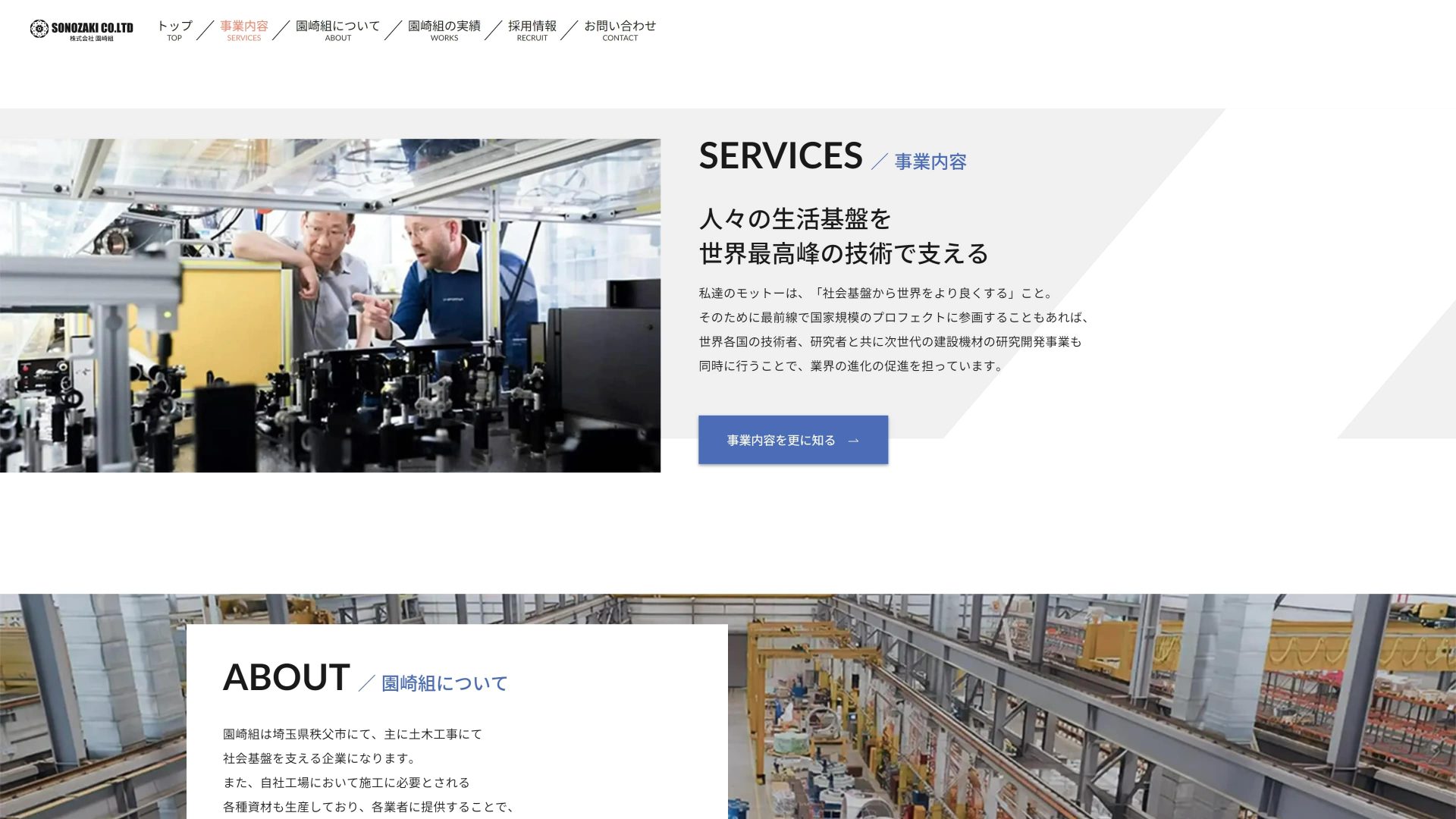
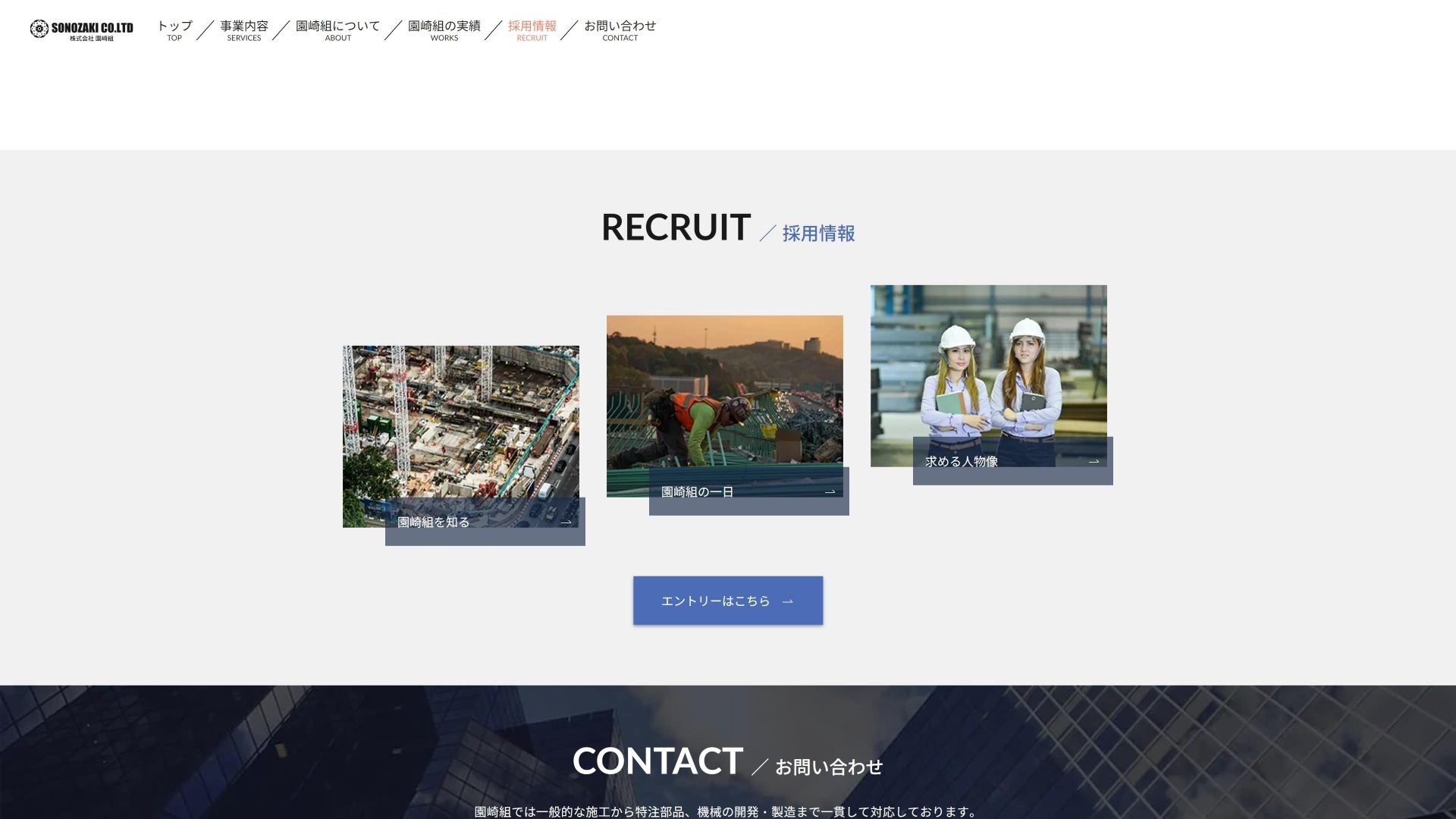
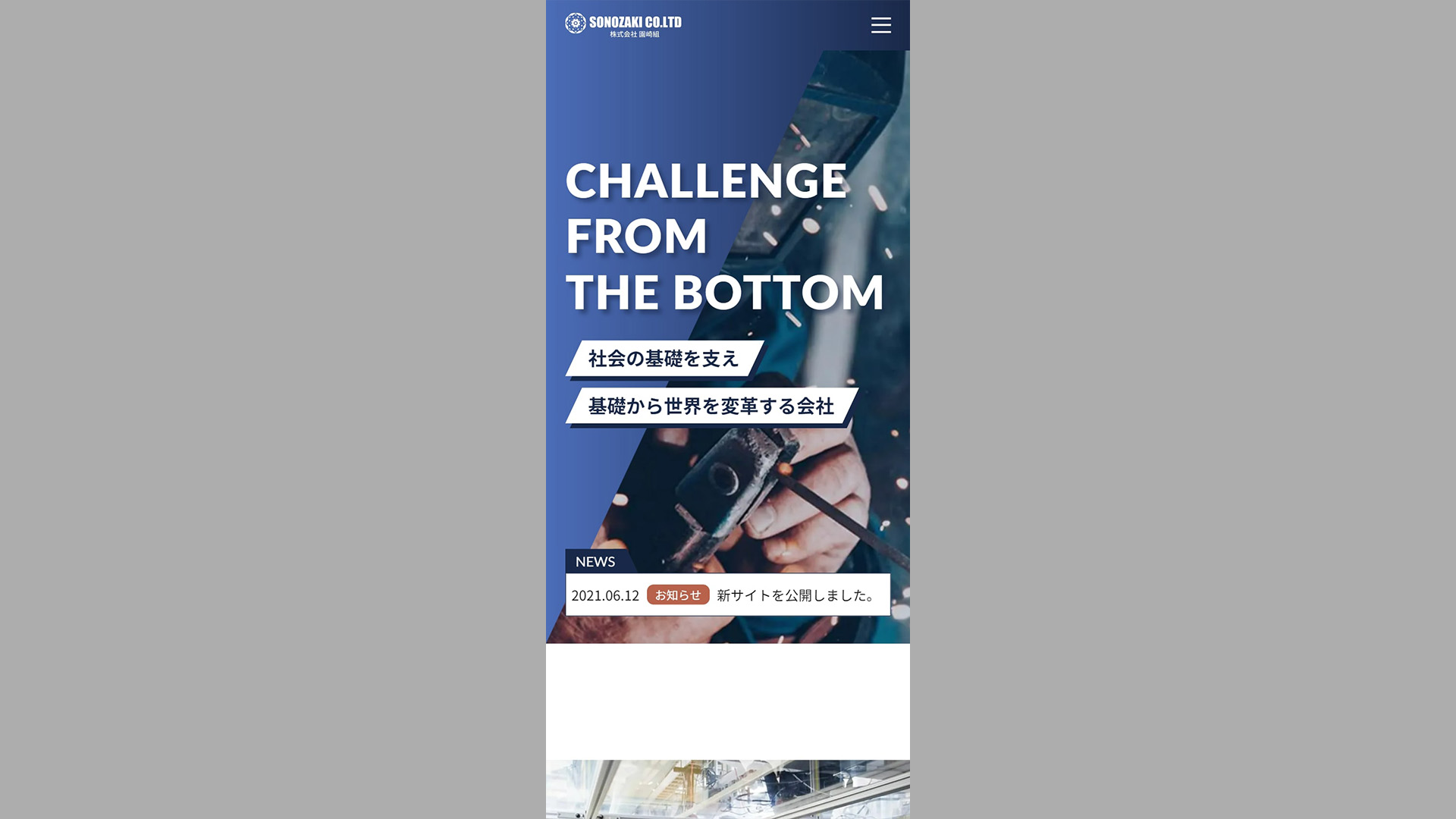
仮想の建設会社「園崎組」の公式ホームページについて、Photoshopデザインデータからのコーディングを行いました。
(トップページのみ)
| 作業内容 | 静的ページコーディング・アニメーション実装・ファビコン作成 |
| 作業時間 | 約40時間 |
| 使用言語 | HTML(EJS)・CSS(SCSS)・JavaScript(TypeScript) |
| 使用ツール | Adobe Photoshop・Adobe Illustrator・gulp |
ボタンを押すと、別タブでサイトが開きます
工夫したポイント
全般
- ページ読み込みがユーザーに与えるストレスを軽減するため、ローディングアニメーションを実装しています。
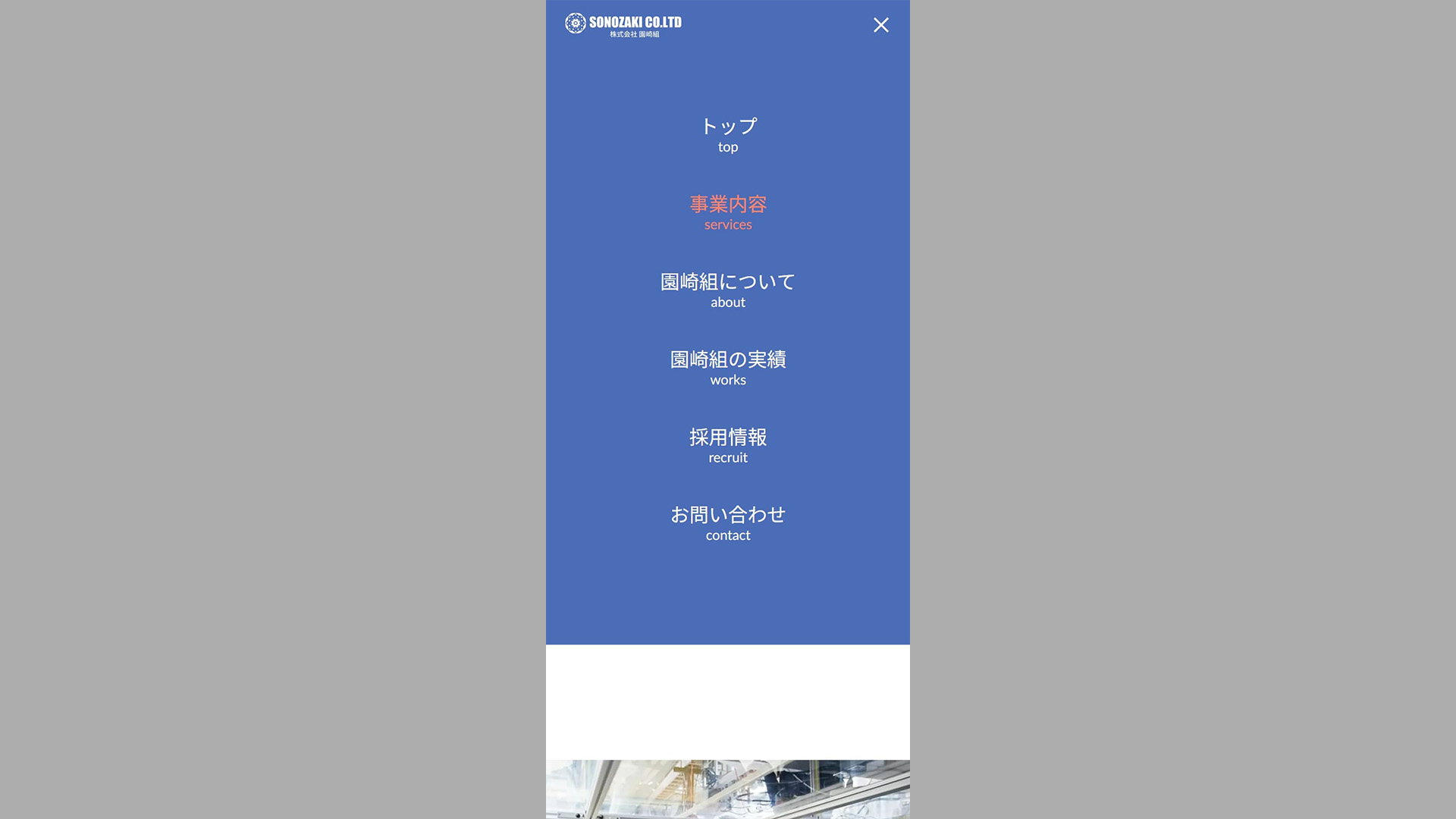
- モバイル端末から閲覧した際にはハンバーガーメニューが表示されるようになっています。
- ファーストビューは自動スライドショーとなっています。動作軽量化のため、JavaScriptではなくcssアニメーションで実装しています。
- 背景の装飾等は画像を用いず、すべてCSSで実装しています。テキスト変更等にも強い作りになっています。
- ヘッダーメニュー、ハンバーガーメニューにて、現在のセクションに色が付いて確認できるようになっています。
- ページ内リンクを選択すると、スムーズスクロールでページ内を移動できます。
- デザインデータをもとにIllustratorでファビコンを作成し、設置しています。
- ページ内に表示される画像は高解像度ディスプレイに対応しています。
- 使用するフォントデータはサブセット化(必要な文字種のみを取り出して軽量化)し、サーバーに設置しています。
コーディング
- モジュールの再利用やコード管理のしやすさを考え、CSSやディレクトリの構成はPRECSSにもとづいて行っています。
- EJSを用いてHTMLコードを管理しています。
- コードのコンパイルや画像の圧縮などはgulpにより自動化しています。
ボタンを押すと、別タブでサイトが開きます
ギャラリー
ボタンを押すと、別タブでサイトが開きます